Hi, I am Pratik
👋
A curious mind blending tech and creativity, always aiming to learn, grow, and inspire.
About
Software Engineer with over 3+ years of experience in developing high-performance web applications. Skilled in modern JavaScript frameworks, including React and Vue, with a proven ability to enhance application performance and user engagement through innovative solutions.
Work Experience
Thena
Software Engineer
May 2025 - Present
Talking Lands
Software Engineer
Jul 2022 - May 2025
Coding Ninjas
Student Mentor
Aug 2022 - Dec 2022
Skills
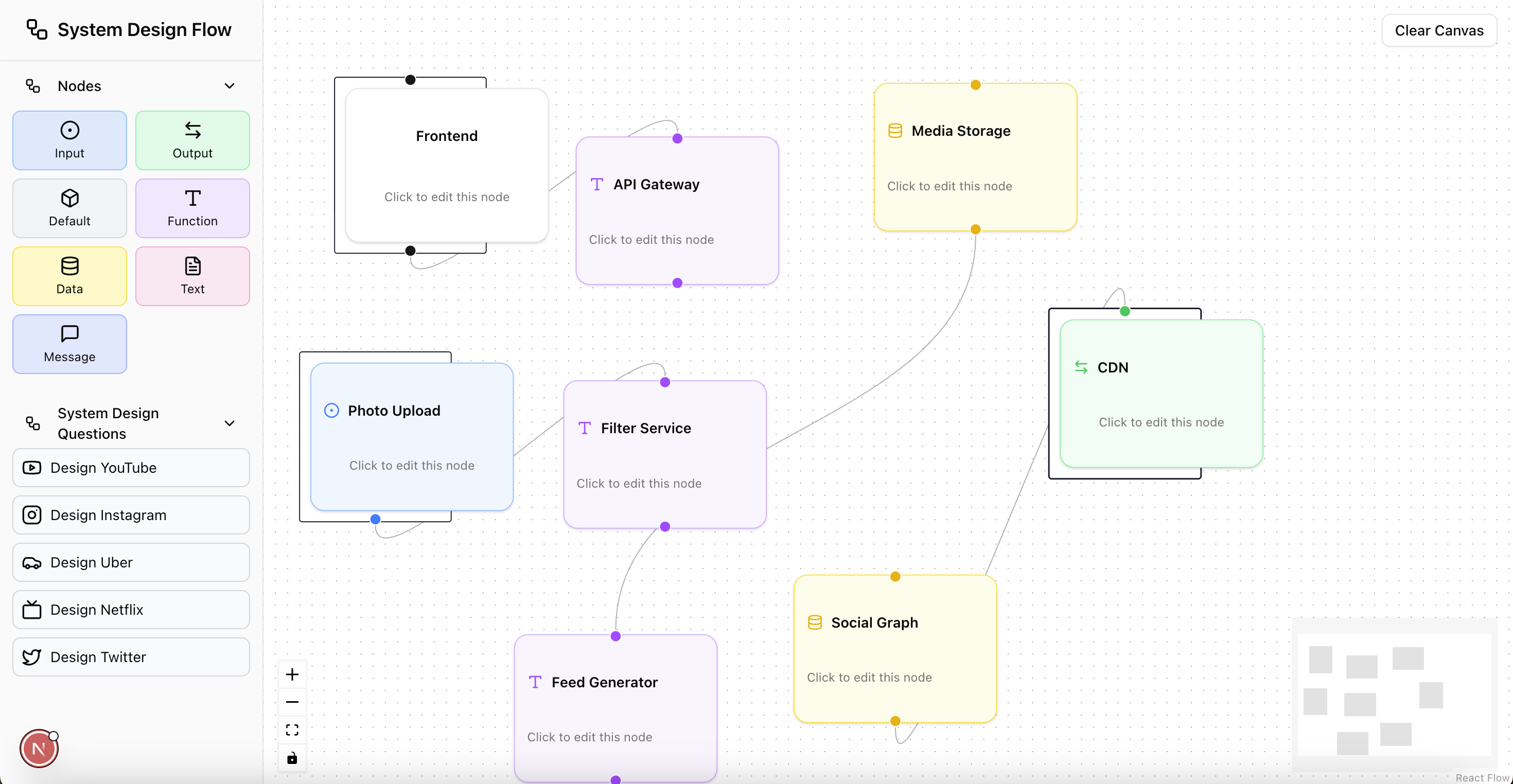
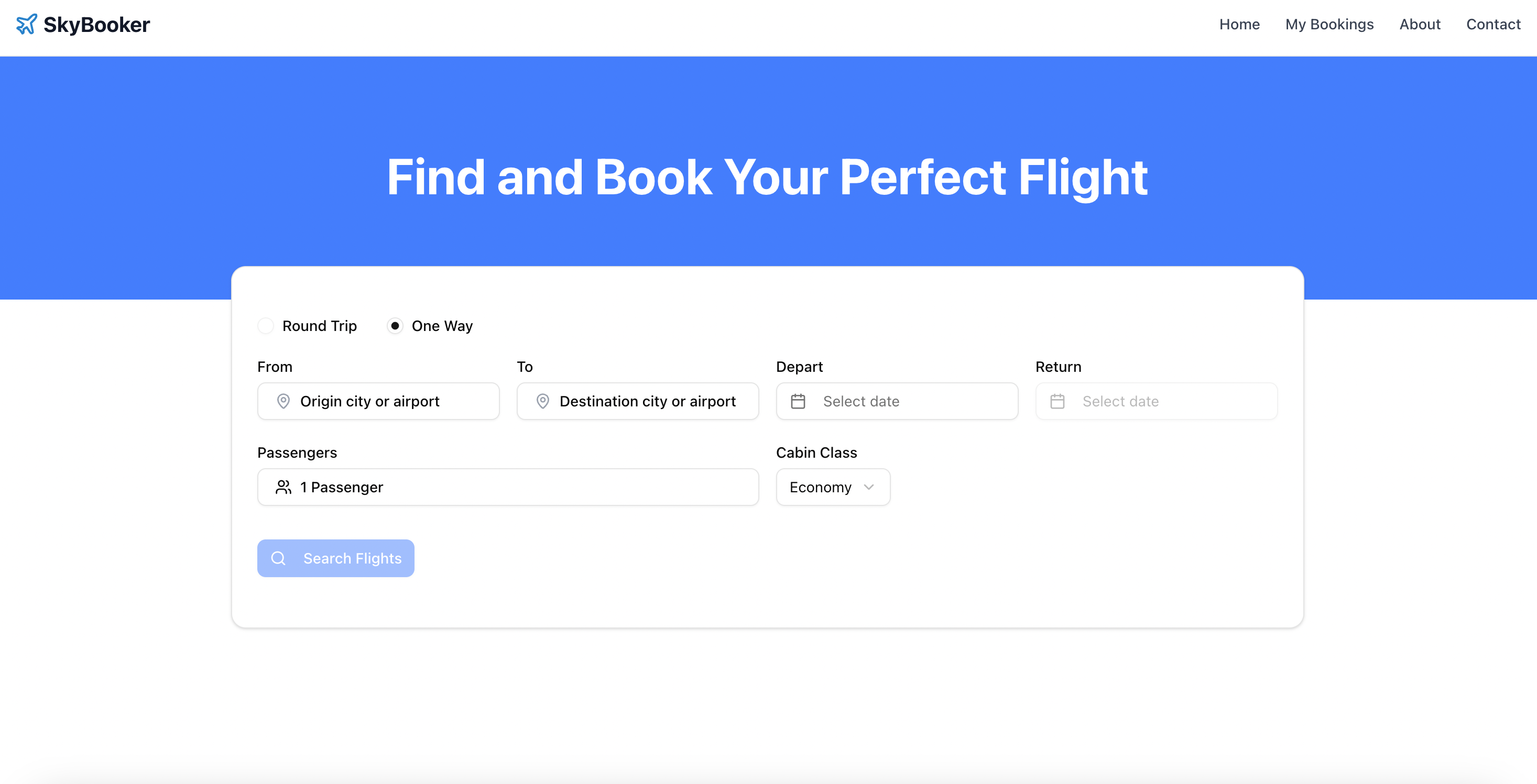
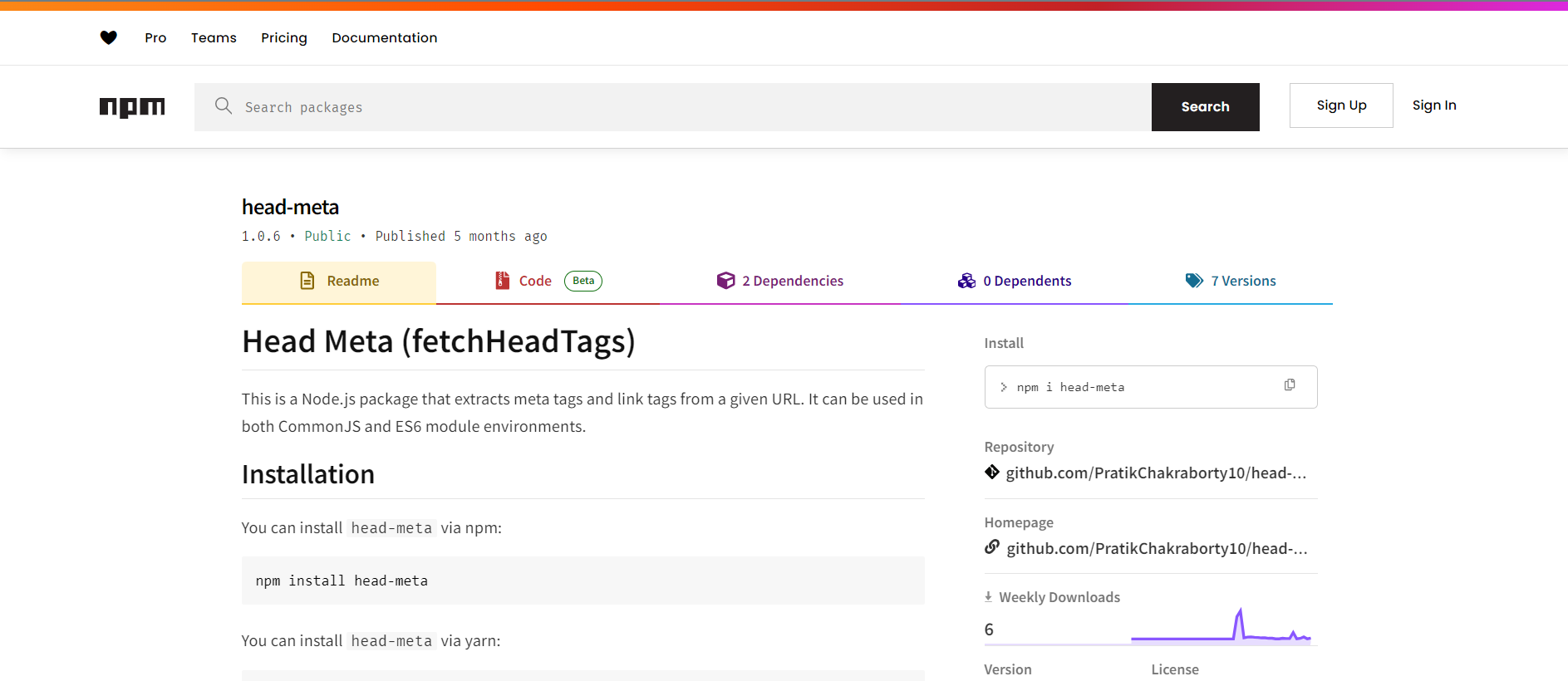
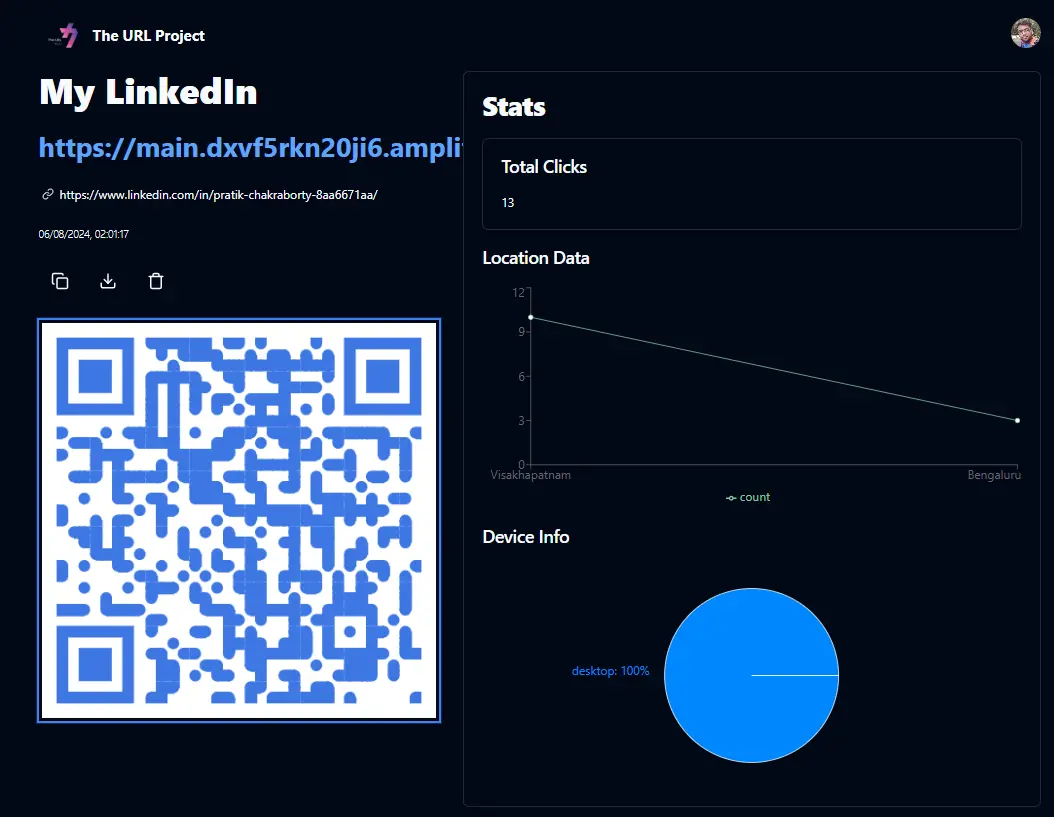
Check out my latest works
I've worked on a variety of projects, from simple websites to complex web applications. Here are a few of my favorites.




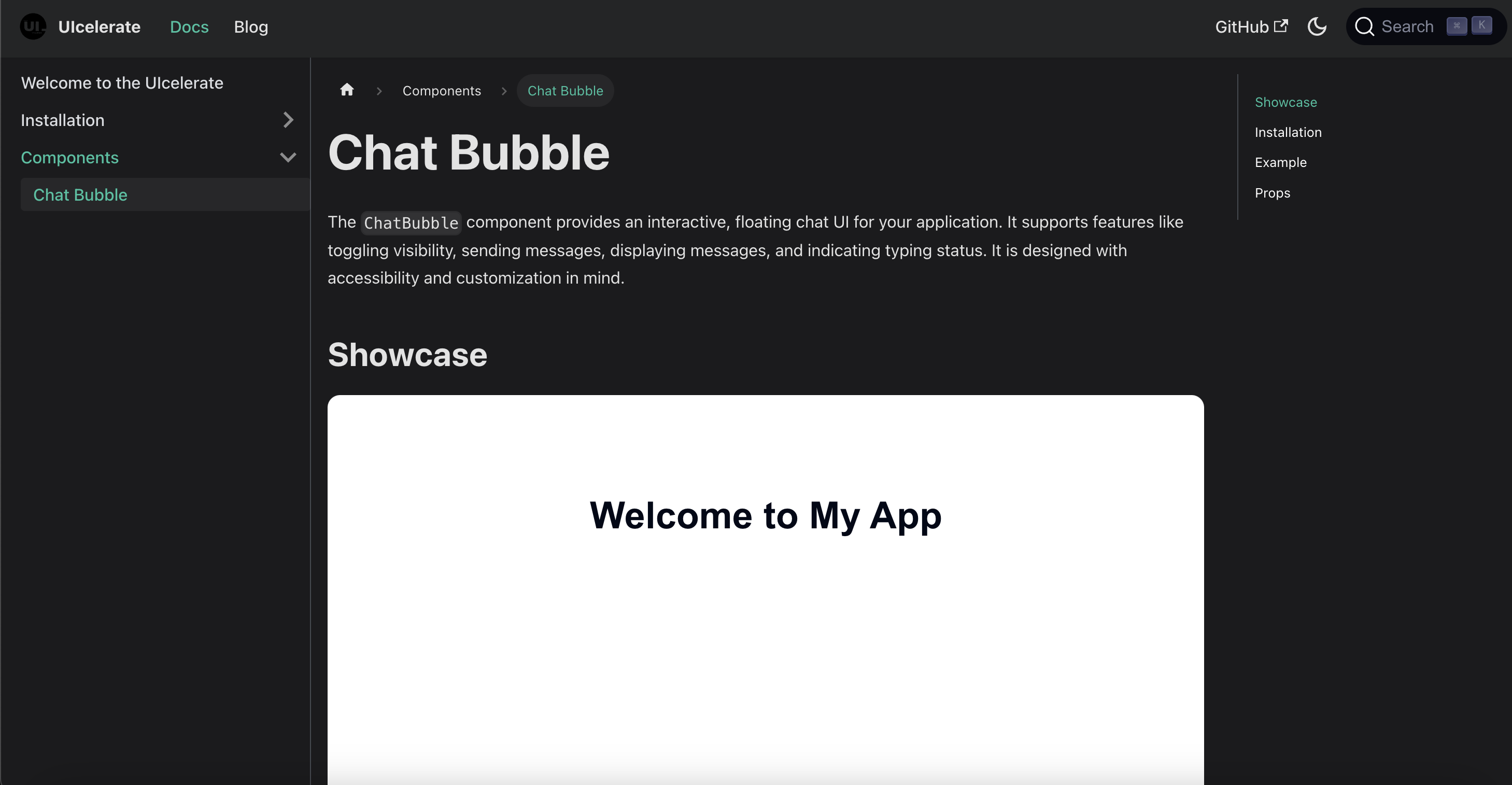
UIcelerate - Headless UI Library (Under-progress)
UIcelerate is a headless UI library designed to help developers build applications quickly by offering a collection of the most useful and essential components. The library focuses on functionality rather than styling, giving developers full control to customize and style components according to their specific needs.



Education
Sister Nivedita University
Bachelors of Technology - Computer Science and Engineering
Kolkata, West Bengal
2019 - 2023
Don Bosco School
Class XII
Silchar, Assam
2017 - 2019
Silchar Collegiate School, Silchar
Class X
Silchar, Assam
2005 - 2017